A custom page layout in Spinitron allows seamless navigation between your station’s web site and public pages served by spinitron.com.
For example, check out https://www.ohmradio963.org/. If you now navigate to Programming: Schedule you’ll get to a page served by Spinitron. Click around in the page body and you’re navigating among Spinitron’s public pages for OHM Radio. If you now click a different link in the top menu you’ll get back to OHM Radio’s web site.
With your custom layout saved in Spinitron, we serve any request for a public page with a layout=1 query parameter using your layout instead of the Spinitron’s default (white label) layout.
In this way, we can serve calendar, playlists and the DJ, show, and on-air pages that look and behave like yours including the same header, footer, navigation and other furniture as your web site’s pages.
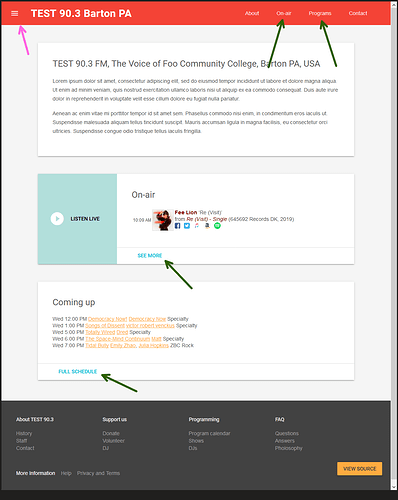
Here’s our demo site for the pseudo-station TEST that we host at www.testradio.org.
The green arrows are links to pages that are handled by our web server, as are the links in the drawer opened by the hamburger menu (pink arrow). All other links are for www.testradio.org.
The custom layout saved in Spinitron for the station TEST is the same as this page except
- it has one card in the main content area instead of three, and
- the card is empty except for the special marker
{{SPINITRON_CONTENT}}that indicates where Spinitron puts page content.
Take a look at index.html and custom-layout.html in the source code for this demo and compare them side-by-side.
Workflow
Here’s a possible workflow for making a custom layout in Spinitron.
-
Choose a page on your site to use as a basis to make the custom layout.
-
Open the page in a browser, view source, select all, copy, and paste into your text/code editor.
-
Carve out a chunk of content on that page and replace it with
{{SPINITRON_CONTENT}} -
Delete the parts of the page that you don’t want on the pages with Spinitron content.
-
Save your work, select all, copy, and paste into the Custom Layout input in Spinitron’s Web Customization admin page.
-
View your work at
http://spinitron.com/____/?layout=1replacing the underscores with your station’s ID, e.g.http://spinitron.com/TEST/?layout=1is our demo site.
Any changes you make to your site’s layout, e.g. adding links to Spinitron, you need to synchronize in the custom layout. I recommend you work on a copy of the custom layout in an editor and saved on your computer and copy-paste-all into Spinitron every time you want to check the results. It’s not practical to make edits in the textarea in the Spinitron web customization form.
See also the CNAME and HTTPS topic.