Hi there - Wondering if there is any way to limit the number of characters in a now-playing-v2 call? We have some hosts that love to add a huge amount of detail to the song they are playing. This has the unfortunate result of pushing the rest of our web content down the page. Most notable on a mobile device. Thanks for any advice!
Hi Thom,
Can you give a URL to the page that can have the problem? There may be a simple fix using CSS.
Hi Tom - Looks like the problem field is Episode Description which most hosts don’t use. But sometimes it just takes over. Right now, however, things are fine so no url is available to show. I’ve got some other classes not being displayed already - would this one be .pl.episode-description so I can kill that off as well? Thanks!
Yes, you could do that. Or you could display its container as a block and limit its height with max-height use overflow: auto etc. Your idea is simplest : )
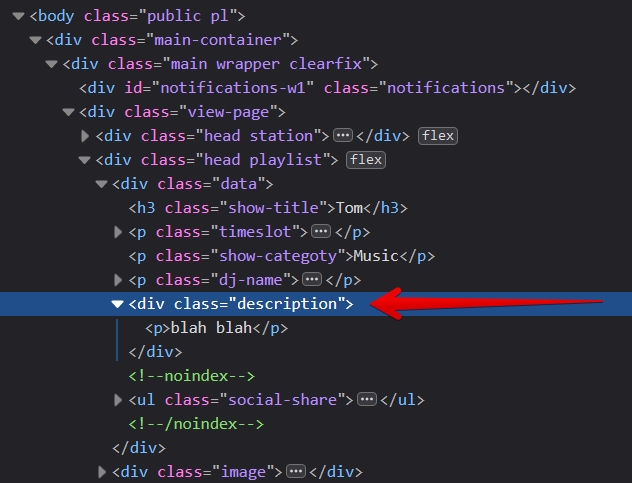
This is what you should target, assuming you’re using our markup

So, for example, .head.playlist .description might work. It depends a bit on your context.
Just to loop back on this - I simply did a display:none on the pl.episode-description and solved the issue. I think the hosts that used that field used it for their listeners who interact on Spinitron and didn’t even realize it was messing with the web site.