The Web Integration Guide > IFrame section mentions how to use CSS to Hide (display: none) the station header, but I just can’t seem to get this to work!
Is there something wrong with the CSS code on the Guide page that is causing it to not function correctly?
The web inspector shows that the Internal style code is not even being utilized when displaying the <div> containing the Station Header, and a Spinitron CSS is instead being used.
Here is my page: https://web.ece.ucsb.edu/~demis/
IFrame at the bottom.
The IFrame code I used (added ?bodyclass=showiframe):
<iframe class="spin-iframe" id="spin-show" src="https://spinitron.com/KCSB/show/171162/The-Better-Way-Gospel-Hour/?bodyclass=showiframe&player=0"></iframe>
The CSS added to the page’s <head><style>, from the Web Integration Guide:
body.showiframe .view-page .head.station {
display: none !important;
}
(I have tried many attempts at higher specificity etc., no avail.)
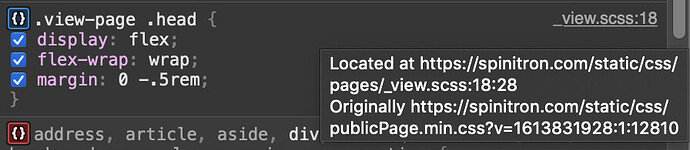
Safari Web Inspector doesn’t show this rule in the inheritance chain, instead shows this (display is inherited from a Spinitron stylesheet):
Let me know if I’m making some n00b CSS mistake, or if something else has changed in the Spinitron code.
(I ultimately want Only the playlist links showing in the IFrame)
Thanks!