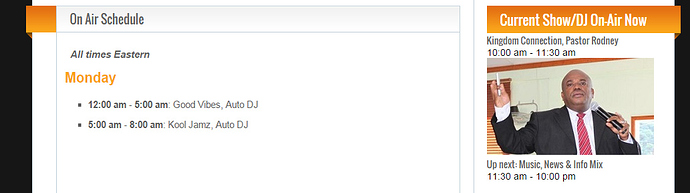
We’d like to include the Img Show field in the upcoming-shows JavaScript widget, to emulate this functionality:
Good idea. We should do it and I think we should include also show description too.
We need option parameters for both so that they are not displayed as default. (We don’t want to launch images and descriptions on stations’ websites unannounced.) It would therefore be
<div data-station="wfnp" data-count="5" data-action="upcoming-shows"
data-image="1" data-description="1" class="spinitron-js-widget"></div>
Consider this the spec for the feature’s development.
Tom, I’d like to confirm that this will work like it does in the screenshot, and that only the CURRENT or NEXT show (the one on top) will show the image, and not all of the shows in the list.
The number of shows to display is an option in the widget so that’s your choice.
The visual display will be determined by the styles that you apply to the markup that the widget provides. We generally attempt to design semantic markup that allows you flexibility in relative positioning of elements in the widget as well as the usual colors, sizes, margins, fonts etc. are all your design.
Since this will be a new feature, we can work with you to make sure the markup allows you to achieve the appearance you need.
Any update on this??
It’s implemented and there’s an example here https://spinitron.github.io/v2-web-integration/shows-js.html but it’s not documented yet.
Add to your widget container data-image="1" and/or data-description="1".
Thanks Tom I’ve implemented it on our website and it’s working great